Курс обучения
Веб-дизайн с Figma
Веб-дизайн с Figma
Самый популярный сервис среди дизайнеров для разработки интерфейсов и
прототипирования с возможностью организации совместной работы в режиме реального времени







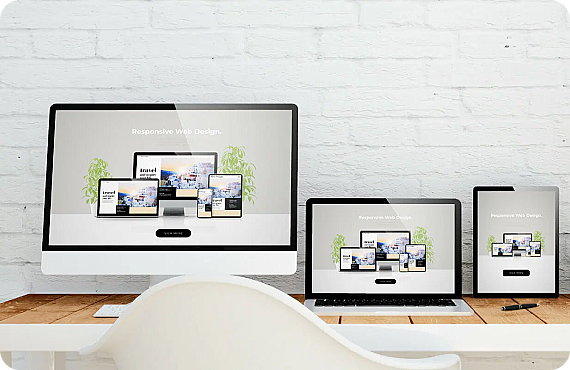
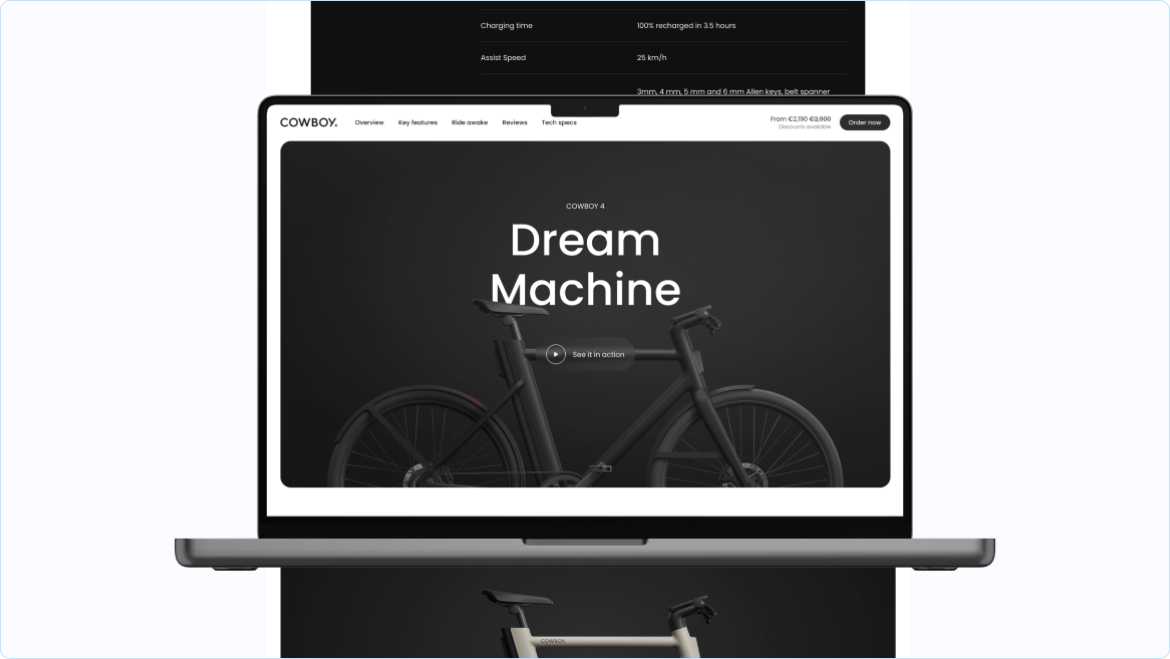
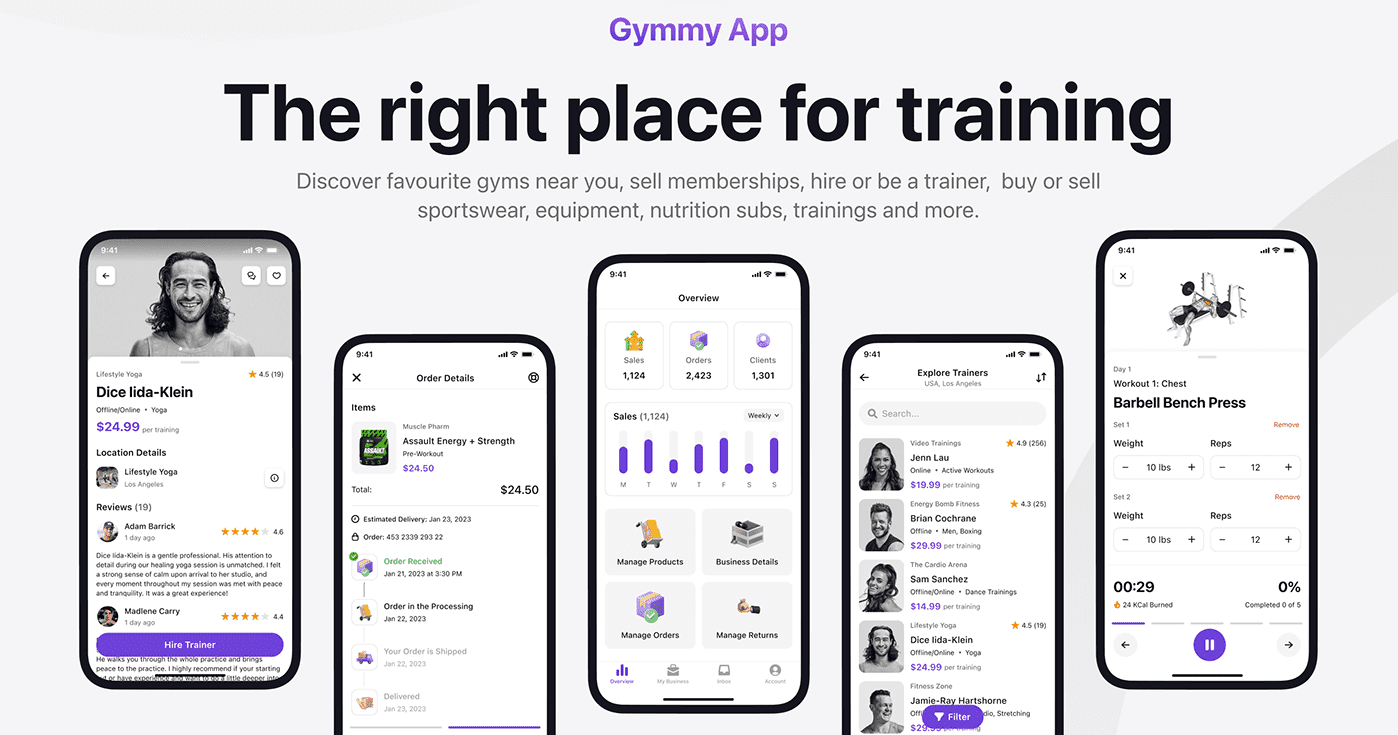
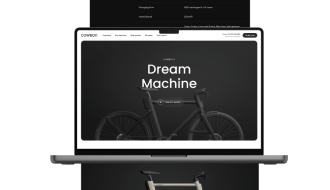
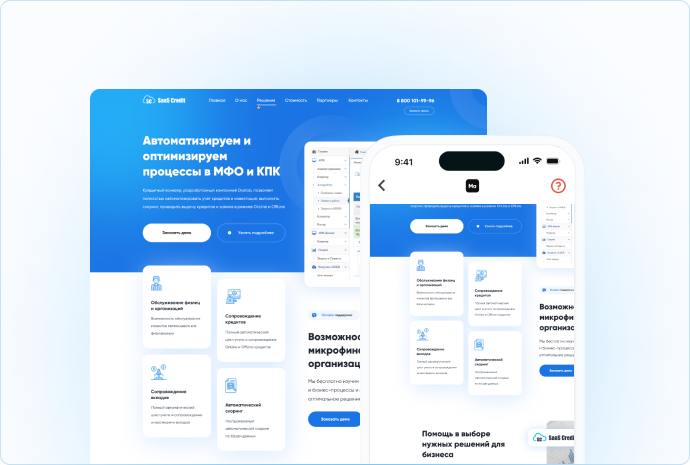
Страница интернет-магазина и её адаптивная версия могут стать частью вашего будущего портфолио

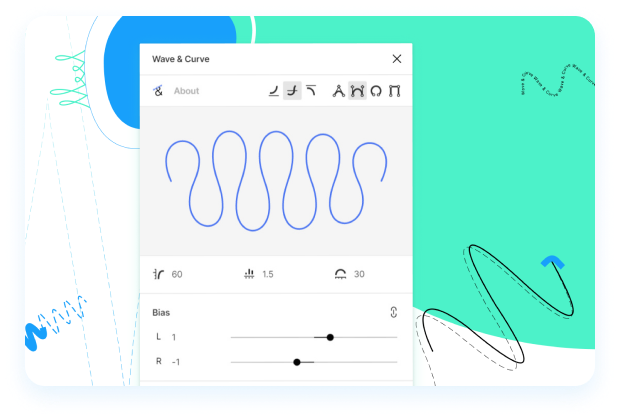
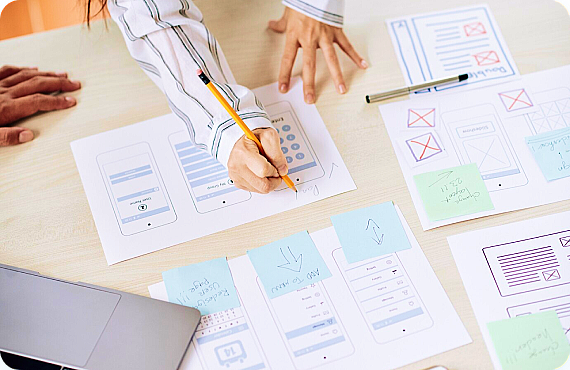
Научитесь работать с ключевыми инструментами Figma